How to use lottie animation in webpage
How to use Lottie animation in webpage
Lottie animation will make more attractive your webpage.
If u follow few steps then you can make you webpage more
attractive by lottie animation.
so let's start i tell you step by step
Step-1
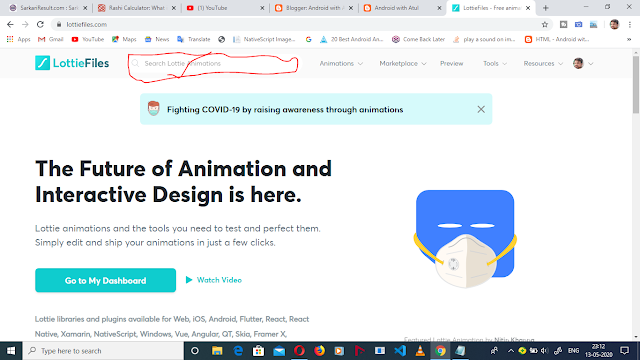
Open you Google chrome and type in search bar Lottiefiles.com
or you can go by click on this give below link
Click here for lottie animation
same as like above pic appear homepage of lottie animation .
you can search lottie animation which you want in search bar .
or also you can click on animations menu. Then there are several animation appears.
Step-2
In the search bar i type laptop then there are several type of laptop animation appear.
I show you
Step-3
Choose you animation which you like to use and click on this animation
then a dialog box appear as like this
When you scroll down first pic then a option will show here
<html> click on this link
Step-4
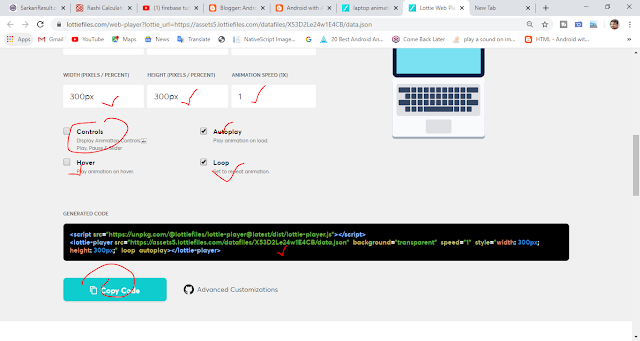
When you click on this link then a page will appear and scroll down then some code appear
I show you
when you modify like height,width ,animation speed ,check on control and other properties then the code automatically changed
Step-5
Then last step we will have to inject this code in our html file
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Lottie animation</title>
<style>
body{
background: black;
}
</style>
<script src="https://unpkg.com/@lottiefiles/lottie-player@latest/dist/lottie-player.js"></script>
</head>
<body>
<lottie-player src="https://assets5.lottiefiles.com/datafiles/X53D2Le24w1E4CB/data.json" background="transparent" speed="1" style="width: 300px; height: 300px;" loop autoplay></lottie-player>
</body>
</html>
Lottie animation will make more attractive your webpage.
If u follow few steps then you can make you webpage more
attractive by lottie animation.
so let's start i tell you step by step
Step-1
Open you Google chrome and type in search bar Lottiefiles.com
or you can go by click on this give below link
Click here for lottie animation
same as like above pic appear homepage of lottie animation .
you can search lottie animation which you want in search bar .
or also you can click on animations menu. Then there are several animation appears.
Step-2
In the search bar i type laptop then there are several type of laptop animation appear.
I show you
Step-3
Choose you animation which you like to use and click on this animation
then a dialog box appear as like this
When you scroll down first pic then a option will show here
<html> click on this link
Step-4
When you click on this link then a page will appear and scroll down then some code appear
I show you
when you modify like height,width ,animation speed ,check on control and other properties then the code automatically changed
Step-5
Then last step we will have to inject this code in our html file
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Lottie animation</title>
<style>
body{
background: black;
}
</style>
<script src="https://unpkg.com/@lottiefiles/lottie-player@latest/dist/lottie-player.js"></script>
</head>
<body>
<lottie-player src="https://assets5.lottiefiles.com/datafiles/X53D2Le24w1E4CB/data.json" background="transparent" speed="1" style="width: 300px; height: 300px;" loop autoplay></lottie-player>
</body>
</html>
Same as like this and you can modify as you requirement.Then
you save this file and open by browser
Last output show as like this
I hope all of you will understand how we can use lottie animtion in
webpage.










Post a Comment